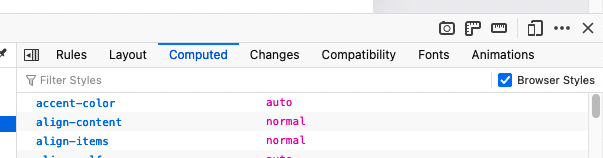
While doing the second task, where one is to set the size on various elements, I looked at the developer tools to see the font-size of the root element. But neither the rules pane nor the computed pane show any font-size for the root element (the html tag), nor do they show any font size for the body tag (I have selected “Show Browser Styles” in the settings of the developer tools).
The first element to have any font-size set is the h1 tag, which is the first element with content, but even there the computed pane is empty, where I would expect a value computed from the font-size of the root element.
I know that the font-size is inherited, but I still would expect to see a font-size set on the root-element and a value in the computed pane. Why are they not shown?